Ben Thompson, Stratechery:
I’ve been pretty critical of the Xbox over the years, arguing that it failed at its strategic goal (winning the living room not just for gamers but for everyone) and didn’t make sense for Microsoft in the long run. Microsoft, though, has continued to insist that it was committed to gaming, and it backed that up at the ongoing E3 game conference.
First and foremost, if you’re not paying for Ben’s Daily Update, you’re missing out on the best business x tech analysis out there.
Ben’s latest regarding Xbox is a great snapshot of Microsoft’s motives for the future. Here are some choice quotes to summarize.
On Microsoft’s big acquisitions announcement of studios Ninja Theory (DmC: Devil May Cry, Hellblade: Senua’s Sacrifice), Playground Games (Forza Horizon), Undead Labs (State of Decay), and Compulsion Games (We Happy Few):
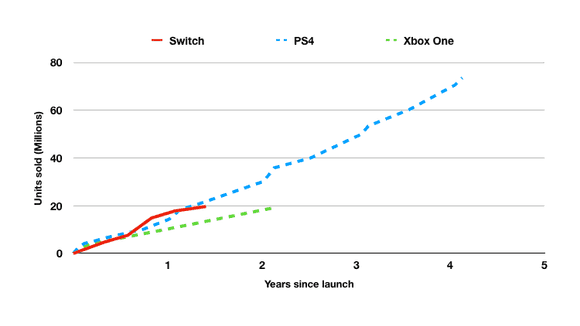
The Xbox One originally lagged behind the PS4 this generation due to its misguided focus on the living room (including charging $100 more at launch because of the now-discontinued Kinect that was at the center of that effort), but the bigger problem has been a lack of exclusive titles relative to the PS4. One way to counter that is to simply produce them yourself, and these purchases augment Microsoft’s ability to do just that.
On Microsoft’s announcement of a game streaming service, “dedicated to perfecting your experience everywhere you want to play — your Xbox, your PC and your phone”:
Still, PlayStation Now requires a PS4: what EA and Microsoft are talking about is a service that works on any device, from a phone to a smart TV to a PC to a console, because all of the computation is done in the cloud, and that right there is where the Xbox suddenly starts to make a lot more strategic sense: Microsoft has a massive advantage in a future where games are predominantly cloud-based.
Ultimately, I think Ben summarized the Microsoft showcase perfectly. I do hope you read it. To end:
Indeed, I find this idea so compelling that I must formally withdraw my recommendation that Microsoft get out of gaming; I still believe that the Xbox was a failure in terms of its original goals, but sometimes failure leads to opportunity, and streaming seems to be a significant one, for both Xbox specifically and Azure generally.
I have to say, the Xbox event was my favorite of E3, with Nintendo in a close second. With that, I truly think Microsoft has turned a storytelling corner.